Silent Suspension 2D Cutscene
- Writer, Artist, Animator
-
A 2D cutscene for a fictional video game. The scene features two characters: Koujaku and Meri, showcasing how they interact both with their expressions and with the animation of their boxes. This project was a test in how to get across complex emotions in a simple, animated way.
Programs: Adobe After Effects, Clip Studio Paint, Adobe Illustrator
Process
This project was based on my own unpublished book series titled Silent Suspension. I focused on a scene from book 3 in the series, featured around the characters Koujaku and Meri to focus on the style and animation of bringing this scene to life as a 2D game cutscene.
- Scene from Book 3: Wayward Stars
-
“So… Are you feeling better?” Koujaku asked after a moment.
“Huh?” Meri looked back at her, surprised.
“You were pretty freaked out back there. You know, when you thought it was a ghost.”
“I just don’t do well with ghosts, okay?” Meri mumbled, averting her eyes. “Anyway, it’s fine now—it was just Keravnos, right?”
Koujaku hesitated, resting a hand on the bag of fruit as she thought of what might be right to say. “My little brother was always scared of ghosts, too,” she eventually mumbled.
Meri blinked. “Your little brother?” With a grin, she patted Koujaku’s back. “Why haven’t you mentioned him before? Where is he? He’s probably older than you now, though, huh?”
“Yeah, he would be,” Koujaku said, “if he was still alive.”
A small gasp escaped Meri’s lips as she froze. “O-oh, I’m…”
“It’s fine,” Koujaku replied as she turned back to the cans of food. “He died before I even met Emily, so I guess it’s been a few decades now.”
“Not to you, though…”
Koujaku didn’t answer or even look Meri’s way. After stuffing the last orange slice in her mouth, Meri rounded the counter to help Koujaku. “Tell me about him; what was his name?”
“Haruto,” Koujaku answered. “He was two years younger than me, and he always got nervous easily.”
“Did you do anything for him? When he was scared of ghosts and stuff.”
With a nod, Koujaku replied, “When I could, I’d make him his favorite sweets. If I couldn’t or just needed to calm him down first, I’d sing for him.”
“Ha, maybe you should teach Mark how to do something nice like that,” Meri joked. “He always tells me that there’s nothing there, like that’ll magically help me feel better.”
Koujaku let out a small giggle. “He does seem a bit dense sometimes.” Her purple eyes flickered to the sugars and flour on the counter, considering what she could make. “I know it’s a bit late, but… Would you like something sweet?”
Meri nodded and said, “Yeah, I’d like that… Thanks. You’re a pretty good big sis.”
“I wouldn’t go that far.” Koujaku held up a pack of instant brownies. “I don’t have eggs or milk, so you’ll have to hope this stuff’s good.”
“Hey, sugar’s sugar. I’ll take it.” With a grin, Meri added, “Just make enough for yourself, too. Stuff like that tastes better with friends.”
Scene Set-up

The first step to figuring out how to animate it was sketching out the scene. Since the story is a sci-fi/fantasy, I wanted to mix both elements of that. I used a sci-fi basis since the setting is in space with high tech, yet added flourishes to give it a touch of fantasy.

After that, I had to figure out colors. The fantasy side of the story revolves around 13 magic types, each associated with a color. I made the focus a glowing orange inside for the element of lightning, basing the other colors off what paired with it while adding to the magical themes.
After that, I had to figure out colors. The fantasy side of the story revolves around 13 magic types, each associated with a color. I made the focus a glowing orange inside for the element of lightning, basing the other colors off what paired with it while adding to the magical themes.
Color palette:
Orange/Lightning: #d1803a
Cyan/Growth: #36a7a6
Blue/Ice: #777eff
Dark blue/Time: #1a1354
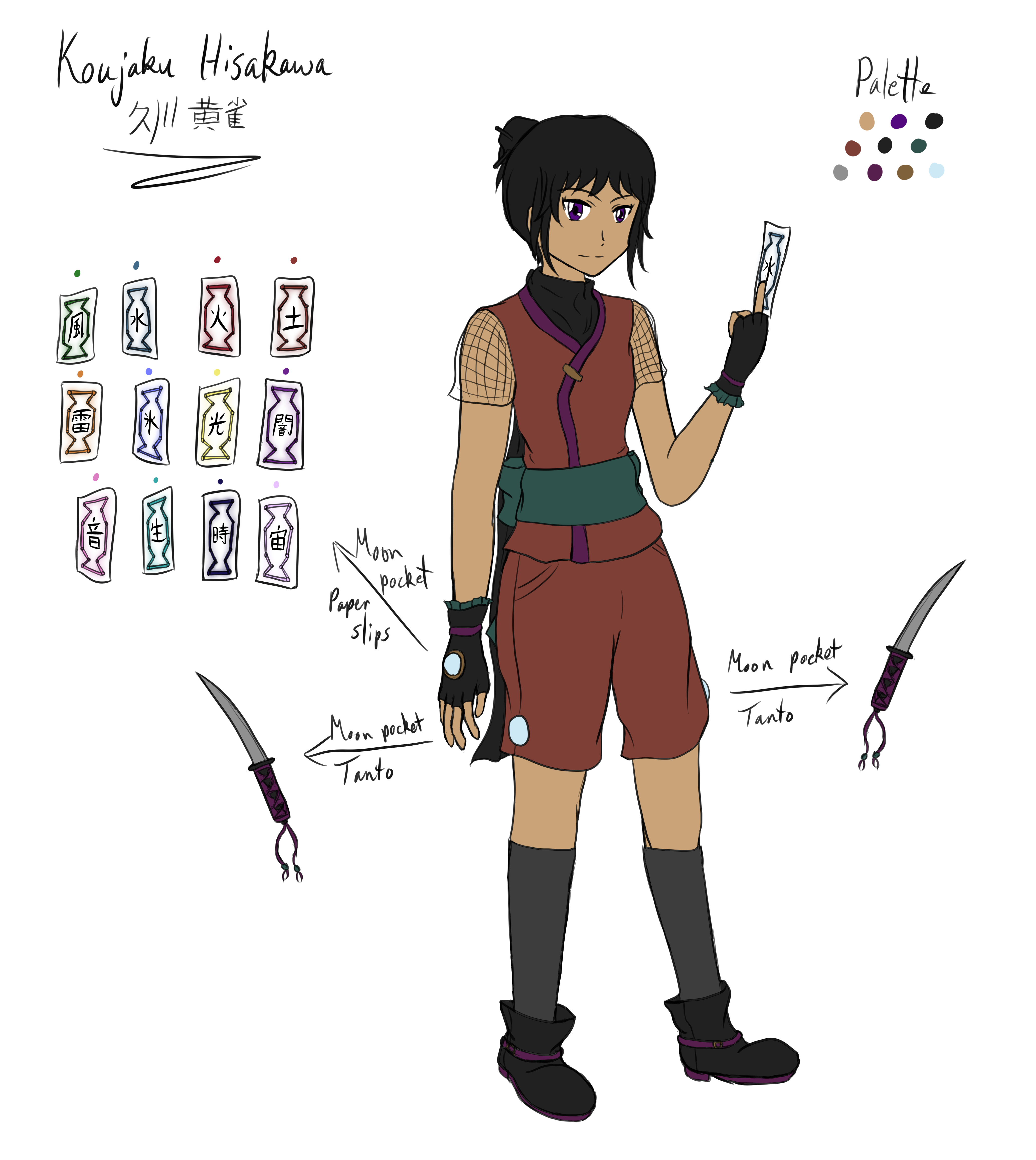
Character Concepts: Koujaku

Koujaku was trapped in a stasis for two decades along with her best friend Emily. She's quiet and would often rather not get involved in nonsense, yet can't help but watch out for her friends. She tends to hide her own feelings in the shadows, making this a rare instance where she talks about her past.






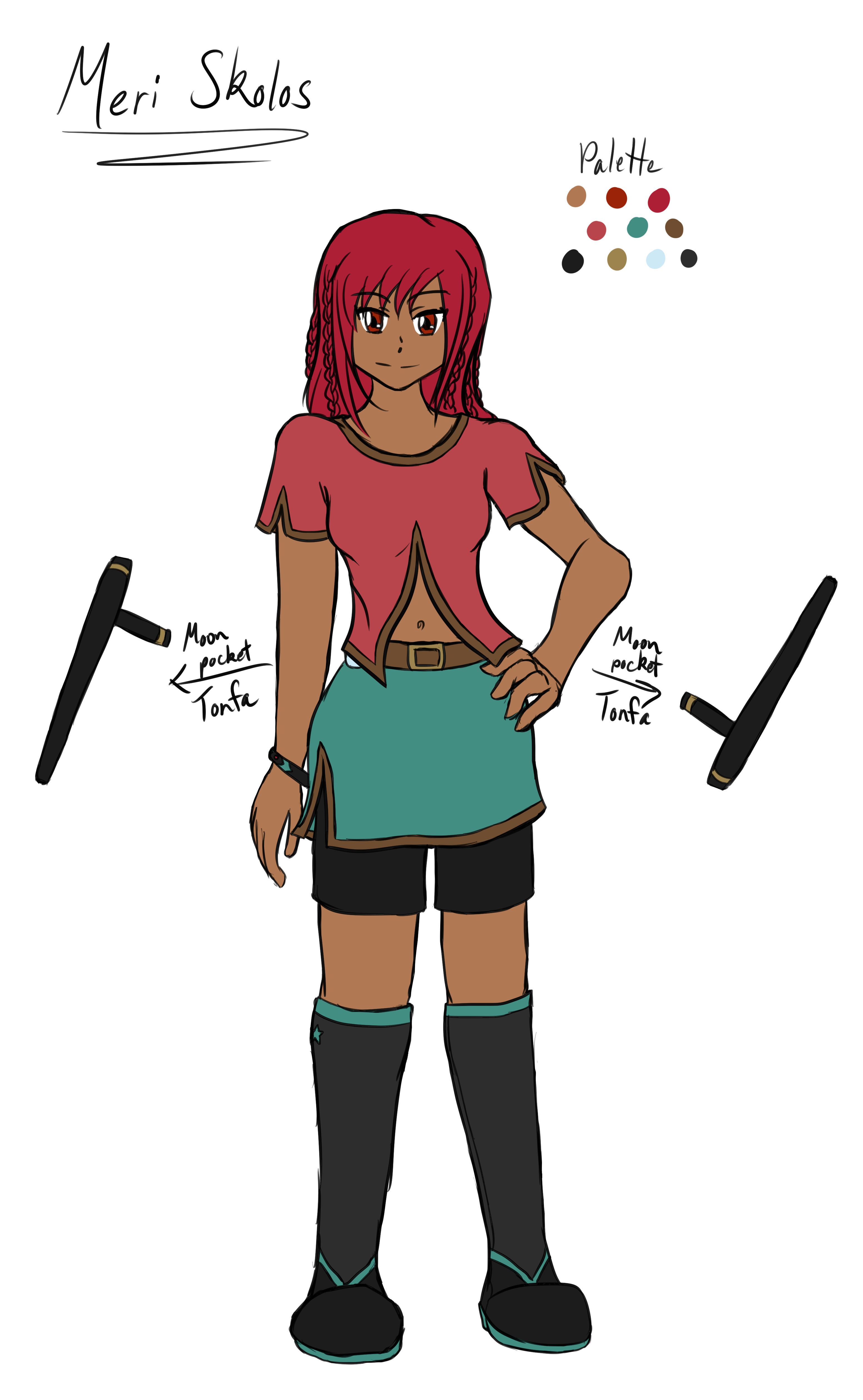
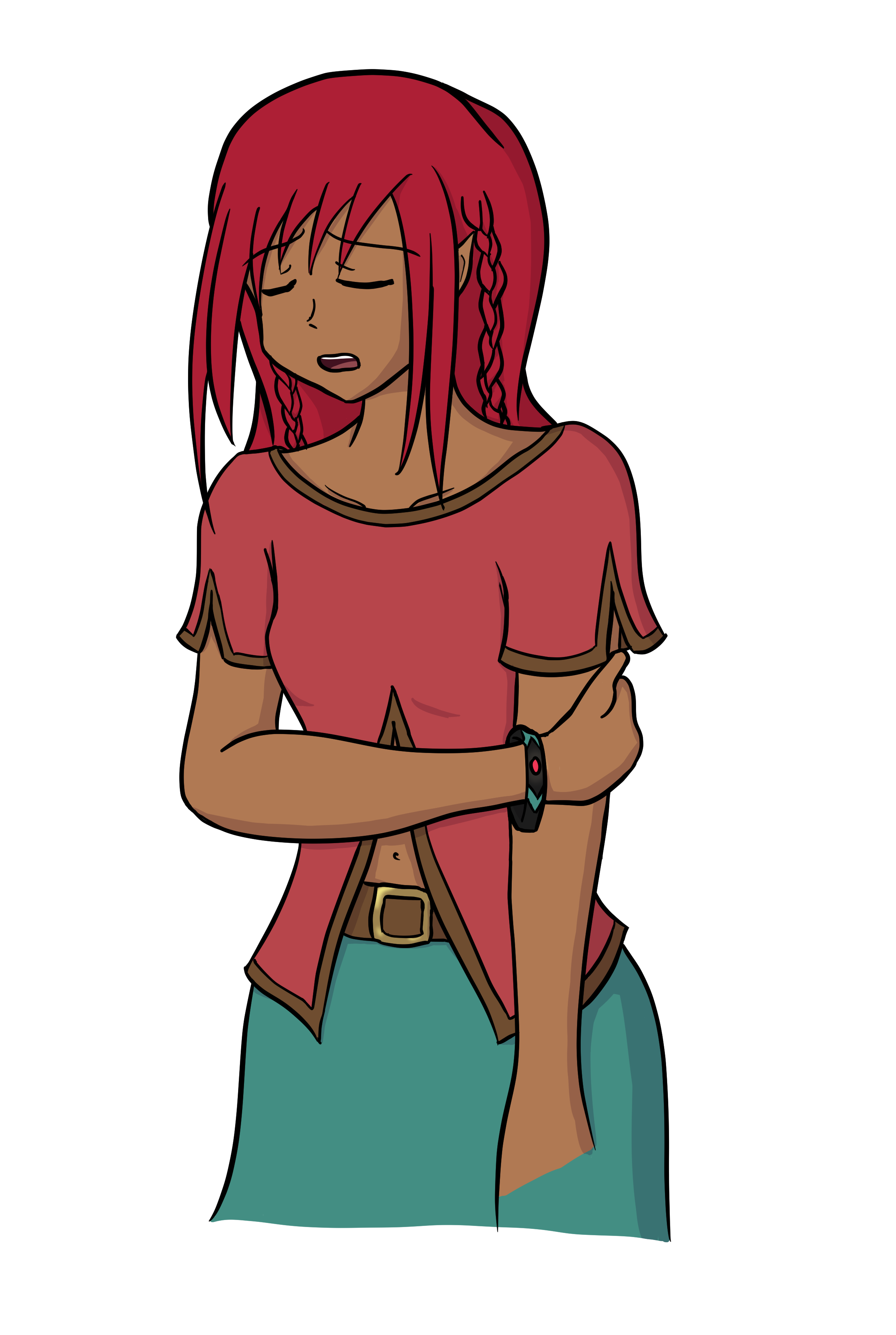
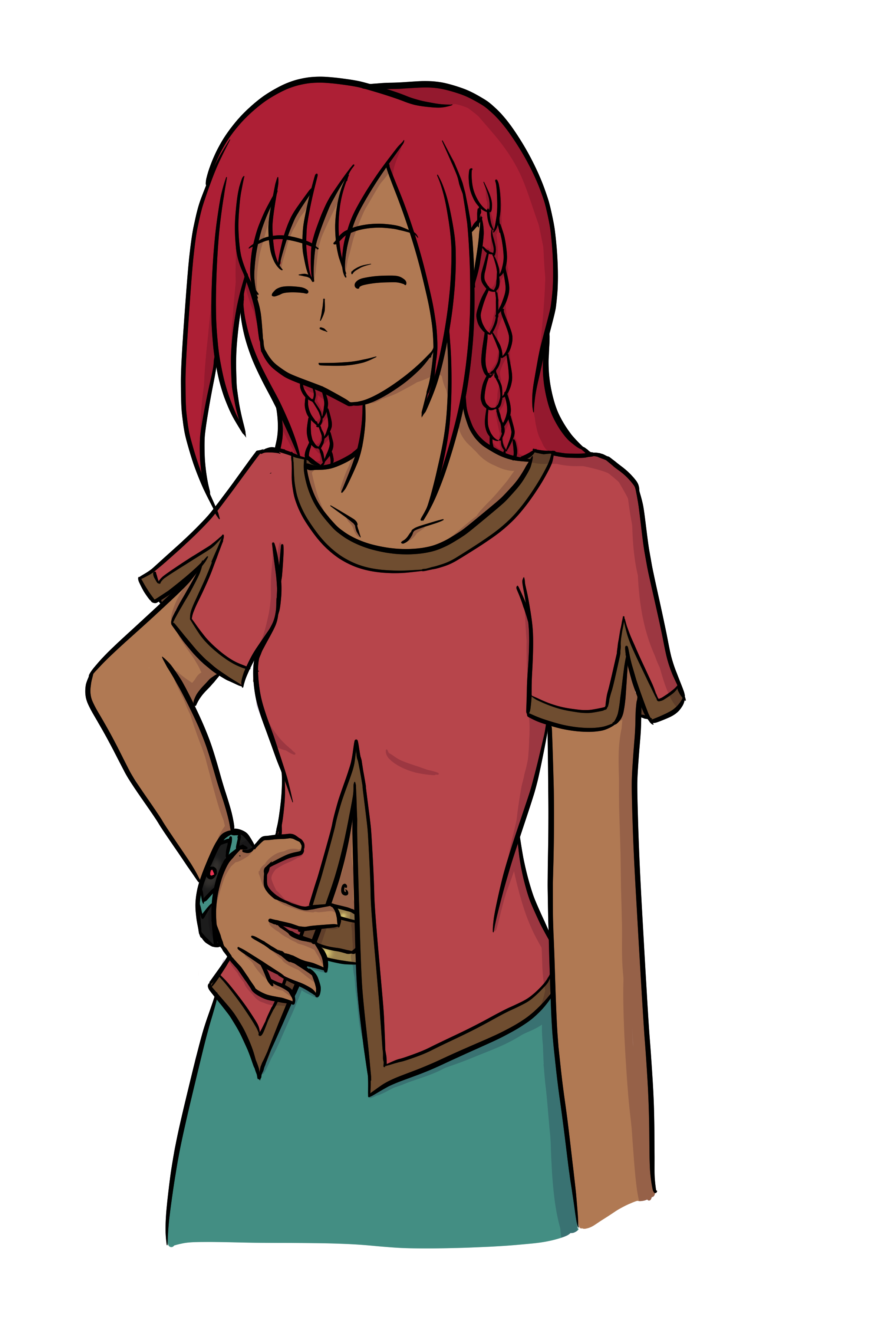
Character Concepts: Meri

Meri's the middle triplet and the pilot of the Baloran. Unlike both of her siblings, she tends to act off her emotions first and think later. Still, she stands by her ideals and won't back down from a fight--unless there are ghosts involved.






Background

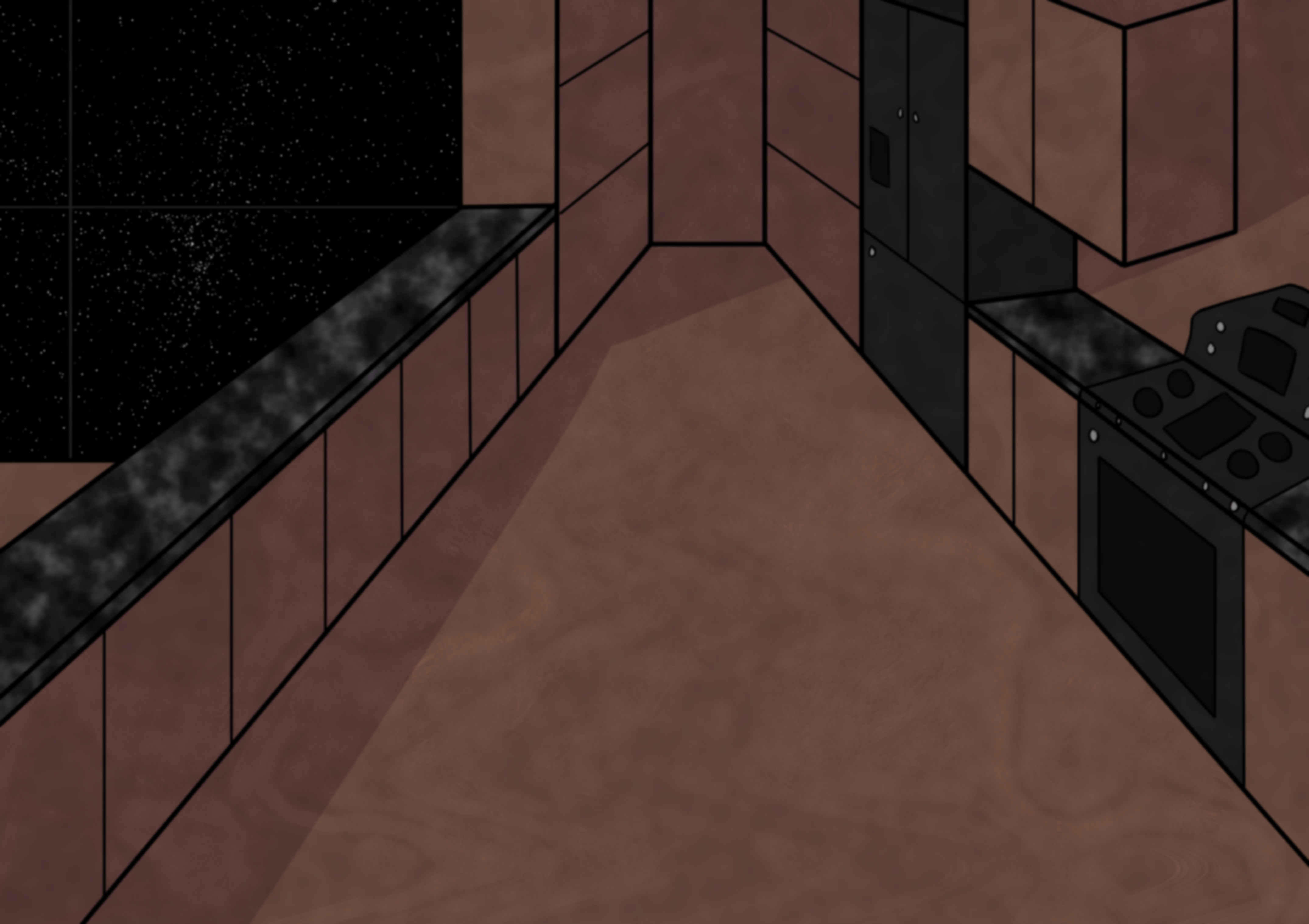
For the background picture, I wanted to show the setting--a wooden pub the two are cleaning up in book 3. One of the larger aspects of the pub is the large window looking out into space, so I made sure to include that. The wood is a nice medium shade of brown, but I found that too distracting when placed on the skit, so I added a black layer with Multiply on it to dim it down a bit for the final project.
Timeline and Storyboard
- Timeline
-
05/29/22: Project Brief and Sources of Inspiration Complete; Script chosen and finalized
06/05/22: Character/UI Sketches and Storyboards Complete
06/12/22: Draft Design Process Documentation Complete; Animation begun with UI elements and one character mostly complete
06/19/22: Characters complete and shaded, background complete; all added to animation
06/24/22: Project Complete - Storyboard
-

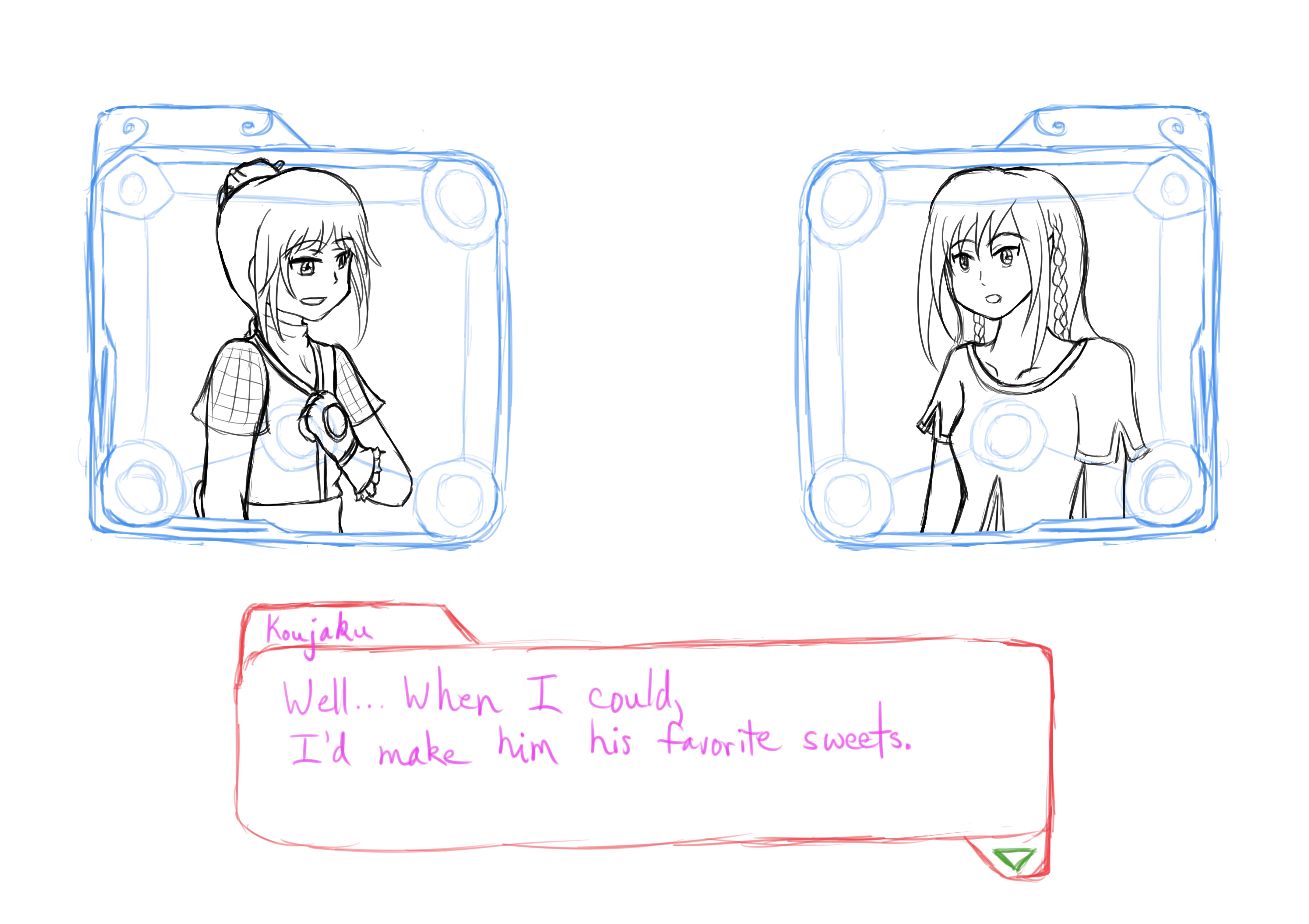
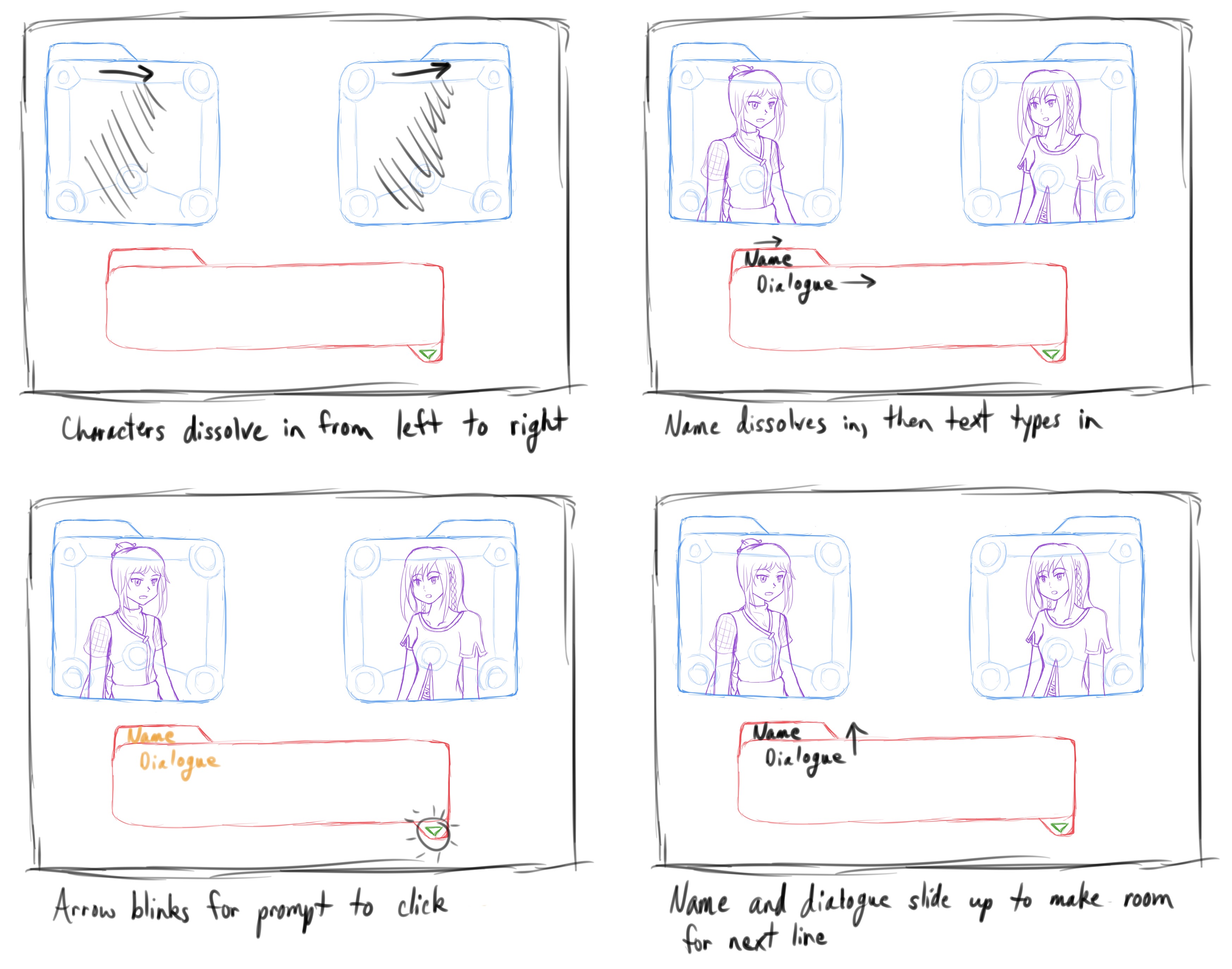
Instead of drawing a line-by-line storyboard with all their reactions, I decided to focus on the larger picture. I did one sketch based on how the characters would enter the scene and switch between lines. As I began animating the scene, I found that figuring out timing based on how long each line was helped give it a nice flow that gave them time to talk and react.
Timing:
One word: 0:09 seconds
One line: 0:12 seconds
Two lines: 1:13 seconds
Three lines: 2:20 seconds -

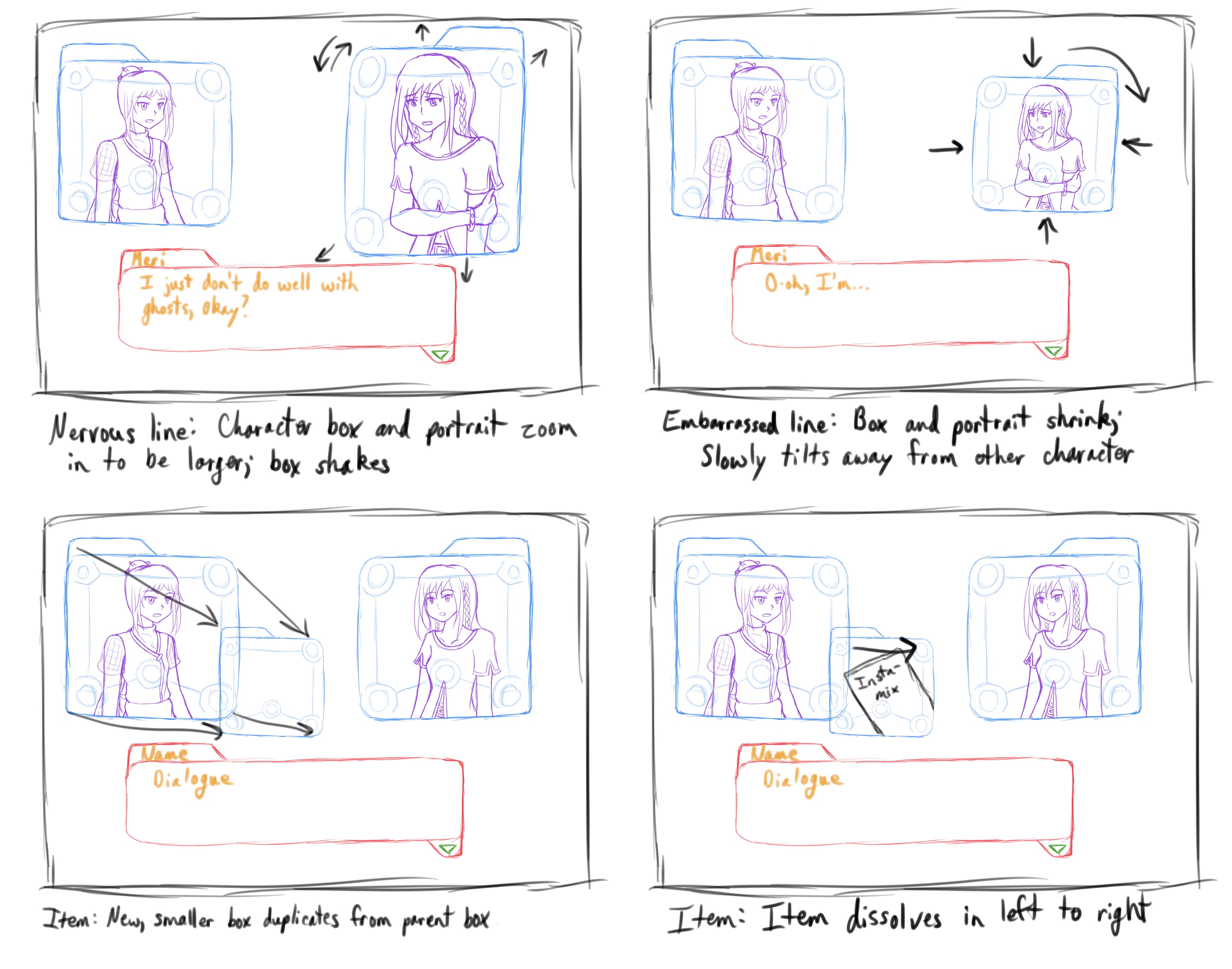
This part of the storyboard was based on the different emotions I knew they'd go through. I knew I wanted to have them grow and shrink as they talked, as well as tilt the boxes to really make them come to life. Since I'd have an item late in the script, I also used this part to figure out how I'd show that item, given the basic scene set-up.
-

Finally, I needed to figure out how to end the scene. This one actually changed in the final product since the effect I went with feels more like a sci-fi computer, plus I decided not to have the final line of dialogue move--but fade away with the scene.
Documentation: Process
When I began this scene, I decided to tackle it in stages, making the scene more and more complex as I went. The first stage was getting the scene put together. Much of this was in drawing the characters and creating the assets—the boxes that would hold the characters. I drew the characters in Clip Studio Paint, while the assets were created in Adobe Illustrator. While the characters already had a set color scheme, I decided on using the colors of the different elements in the story to bring the boxes to life.
Once those were made, I had to pull them all together on Adobe After Effects. I started by setting up the dialogue box, the character boxes, and Koujaku. I chose to start with Koujaku because she would be the character flipped to be on the left side, which made her harder. I ran into several stumbling blocks just trying to flip her, from her looking the wrong way to the flip affecting both boxes instead of just hers. It was only by creating a new pre-composition with her and the box that I was able to insert her properly, and in that composition, I also copied a new version of the box’s border over her so the soft glow would be above her.
The next stage was getting the dialogue and names in. This was a very monotonous stage with a lot of little steps, as each textbox meant a new layer. Plus, I needed to keep the transitions the same for each one, as well as have them line up with the names. I used a lot of copy/pasting in this segment, following a basic pattern for how long the text ended up being. This pattern included how long it’d take for each line of text to type into the screen, hold, and then exit the screen, and I broke it down by how many lines each piece of dialogue took up. After that, I made it more individualized and refined the timing with how long each piece of text would hold before moving on by reading them out loud, giving enough time for their individual voices.
The names were similar, and I worked on that around the same time. Unlike with the dialogue, though, I wanted to keep the names to only two layers—one for each character. To keep it consistent, every time a name transitioned off the screen, I had to reset it back on the screen by first making it disappear and then sliding it back down to the starting point. Once I had the basic transitions set up, it was just a matter of timing it with the text.
With the basic set-up, names, and dialogue complete, I could now start on the characters. I approached them one at a time, starting with Koujaku since I already had her in the scene. I ran into a problem right away with her—I hadn’t decided in my storyboard exactly how I wanted to transition between vastly different pictures of her, and a simple fade didn’t look right. Since the story has a sci-fi setting, I chose a block dissolve and edited it to make it look like a static. I kept the fade on the expressions where she was simply opening or closing either her eyes or mouth, but even that required me to pay attention to which layer was on top. I’d kept a similar naming convention for all my pictures, which made the transitions easier to visualize:
1/5 = eyes open, mouth closed
2/6 = eyes open, mouth open
3/7 = eyes closed, mouth closed
4/8 = eyes closed, mouth closed
Like with the names, I had to reset the expressions when they were no longer showing so they’d be ready to use again.
Finally, I moved on to Meri. Meri’s a very outwardly expressive character, and her expressions came with three different body variations that she switched between a few times over the course of the skit. Figuring out which ones I needed to show when and which ones to reset took a lot of trial and error, especially since I had to think differently about showing the dissolves than I did with the simple fades. Oftentimes, I found that the expression I needed to fade in had dissolved out before, so I had to work with both opacity and dissolve to get it ready for its fade without the viewer noticing.
The timing, too, of both characters took more thought than I realized at first. While I was able to change their expression with their names at first, I soon found that it wouldn’t work when the character had multiple lines and needed to change expressions for each of them. I had to split my attention between the timing in the name_box composition and the dialogue composition, depending on the line.
With the characters put in, I also added a background and time the flashes for the arrow. For the arrow flashes, I timed it with the dialogue. Every flash would start .08 seconds after one line finished, then the glow threshold reset to 100% when the dialogue transitioned away. A lot of this part was figuring out the timing and how many flashes to add in, but like the steps before it, it was more of just paying attention to the little details to keep it looking like a programmed part of a game.
From there, I could add a little more artistry to how the characters moved.
For this section, while my storyboard added a basis, I decided to make a wider variety in how the characters moved. I used scale, rotation, and position, combining them to capture the feel I wanted for each line. I found on the very first one that my original idea of having them more for as long as the text was entering didn’t work; they needed much quicker movement for it to feel natural. I also decided to change my storyboard idea of nervous, using it more like the embarrassed idea, and scaled them up more when they were comfortable and ready to talk.
A few times, I found that scaling down or up with just a rotation didn’t work for the emotion I wanted to convey. The first time was during Meri’s line “I bet he’s older than you now ‘cause of all the weird time stuff!” Here, I wanted to show her joy at the prospect, so I had her box rotate back and forth. I used the same trick again later, but added a downward slide when she was being sarcastic about her own brother, and reversed it to have her move up when she was happily complimenting Koujaku. I also used a few slides to move them towards each other to show them getting more comfortable as they talked, ending with them scaled up and closer than they originally started.
Adding the item in was simple in comparison to the other aspects, and it went exactly as I imagined in my storyboard—zooming out and fading into view from Koujaku’s box. The only struggle I ran into here was that I didn’t make the asset quite right to fit in the box the way I wanted, so I had to make it larger than I’d planned to make it look right.
With the visuals finished, I finally added the music, sound effects, and credits. The background music I chose was Peach Fizz by noxz on Uppbeat, while I found a menu sound effect from Pixabay. I had to do a new layer for each instance of the menu sound, but by putting it in the name_box composition, it was easy to time with the end of each arrow animation.